
Während des letzten Jahres und der geltenden Covid-Auflagen haben Unternehmen weltweit die Mehrheit ihrer Meetings und Events online stattfinden lassen müssen. Die große Mehrheit der verfügbaren Anwendungen sind “utility applications”, die die zentralen Kommunikations-Protokolle verwenden. Die häufigsten Beschwerden, die ich bezüglich Video-Konferenz-Anwendungen höre, sind das Fehlen einer angepassten intuitiven Benutzeroberfläche, das Fehlen von Interaktionsmöglichkeiten mit großen Zuschauerzahlen in Echtzeit, sowie die Tatsache, dass die gesamte Erfahrung nicht in die lokale Web-Anwendung eingebunden werden kann.
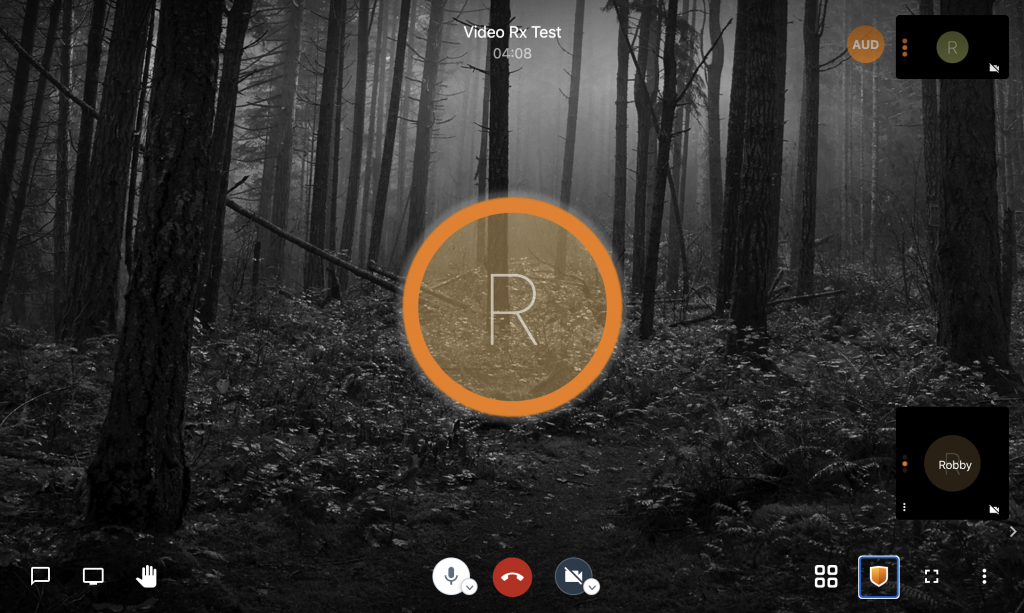
Kürzlich hat die Firma nanocosmos mich eingeladen, nanoMeet zu testen und zu bewerten. nanoMeet wird als Add-on zur bereits etablierten nanoStream Cloud-Lösung angeboten. Die Version von nanoMeet, die ich mir angesehen habe, benutzt ein Web-API welches das Anlegen und Bearbeiten von anpassbaren Meeting-Räumen, inklusive Branding und intuitives Benutzen ermöglicht. nanoMeet basiert auf Jitsi, einer Open Source WebRTC Server-Technologie. nanoMeet deckt all die Standards ab, die man von einer Videokonferenz-Lösung erwartet, einschließlich die Moderator- und Gastrollenvergabe, Chat, Hand-Hoch-Meldung, Layout-Umschaltung und Auswertungen in Echtzeit, siehe Bild 1.

Bild 1: Layout von einem nanoMeet Raum mit einem lokal angespassten Benutzerbild
Hier sind Kernunterschiede von nanoMeet im Vergleich zu den gewöhnlichen Video-Konferenz-Anwendungen:
- Watch Party: Ein Livestream kann von jeder RTMP oder Webcaster (WebRTC)-Quelle über nanoStream Cloud generiert werden und direkt im Meeting abgespielt werden. Dabei kann der Stream-Name von einem existierenden Livestream des nanoStream Cloud-Dashboard benutzt werden. Zwar ist dies über Umwege auch in anderen Konferenz-Anwendungen möglich, die nanoMeet Implementation macht es aber viel effizienter und schneller und mit weniger Hardware-Anforderungen möglich. Die Möglichkeit, eine YouTube-URL zum Teilen in nanoMeet einzubinden, gibt es auch, habe ich allerdings nicht getestet.
- Stream live: Der nanoMeet Meetingraum kann über nanoStream Cloud an eine Zielumgebung geleitet werden und zwar gilt dies für das Abspielen mit extrem niedriger Latenz und für hohe Zugriffszahlen weltweit, die nicht Teil der nanoMeet Umgebung sind. Auch andere Produkte erlauben das Weiterleiten in RTMP-Umgebungen, aber die Latenz ist üblicherweise um die 30 Sekunden, außerdem ist das Abspielen nicht anpassbar. Der Playout-Stream kann überdies hinaus auch aufgenommen und später über nanoStream Cloud abrufbar gemacht werden.
- Presenter mode: Eines meiner Lieblings-Features ist der “Presenter mode” (Präsentiermodus), der Moderatoren zur Verfügung steht. Zoom erlaubt dem Moderator einzelne Teilnehmer hervorzuheben, aber der Presenter Mode von nanoMeet erspart einem die Umstände, die Ansicht für die Teilnehmer zu verwalten. Jede Änderung des Moderators im Meetingraum wird an alle Teilnehmer übermittelt.
Hier geht es zur Ansicht der Features in der nanoMeet API: https://docs.nanocosmos.de/docs/nanomeet/introduction#key-features
Folgende Verfeinerungen habe ich während meiner Tests mit nanocosmos geteilt und für zukünftige Releases vorgeschlagen:
- Moderator- und Gastrollen für das Einrichten des Meetings und der Rollen werden über sichere Zugangscodes kontrolliert. Die Tokens werden vor dem Meeting erstellt. Rollen können nicht ohne Weiteres im Meetingraum mit den Teilnehmern geändert werden.
- Der Lobby-Modus und die Vergabe des Passworts kann nur innerhalb des Meetingraums und von dem Moderator erfolgen.
- Profilbilder können nur über eine registrierte E-Mail mit dem Gravatar geladen werden. Zwar ist dies in jedem Fall ein gute Funktion, allerdings wäre es schön, selber ein Bild für den Meetingraum nutzen zu können, das angepasst werden kann.
- Keine virtuellen Hintergründe für die Eingabe über den Moderator. Wenn du z.B. deinen Hintergrund mit Chroma Key ausblenden willst, musst du andere Werkzeuge nutzen, die deine virtuelle Kamera im Web-Browser unterstützen.
Einstieg mit nanoMeet
Dank der nanoMeet Dokumentation kannst du eine Zugangscode-Web-App oder eine Web API nutzen, um neue Meetings anzulegen. Beide Wege ermöglichen es dir und deinen Entwicklern, eine Meeting-Anwendung bereitzustellen, die auf den Benutzer zugeschnitten ist. Während meiner Beurteilung habe ich den nanoMeet Zugangscode Web App v1.2.7 und die Web API benutzt. Beide erfordern den API-Schlüssel eines nanoStream Cloud Kontos. Da der API Schlüssel deinem Konto zugewiesen ist, solltest du es nur in sicheren Umgebungen anwenden – – stelle sicher, dass du den API-Schlüssel nicht im Client-side JavaScript innerhalb deiner Webseiten benutzt.
Räume mit Moderator-Berechtigungen anlegen
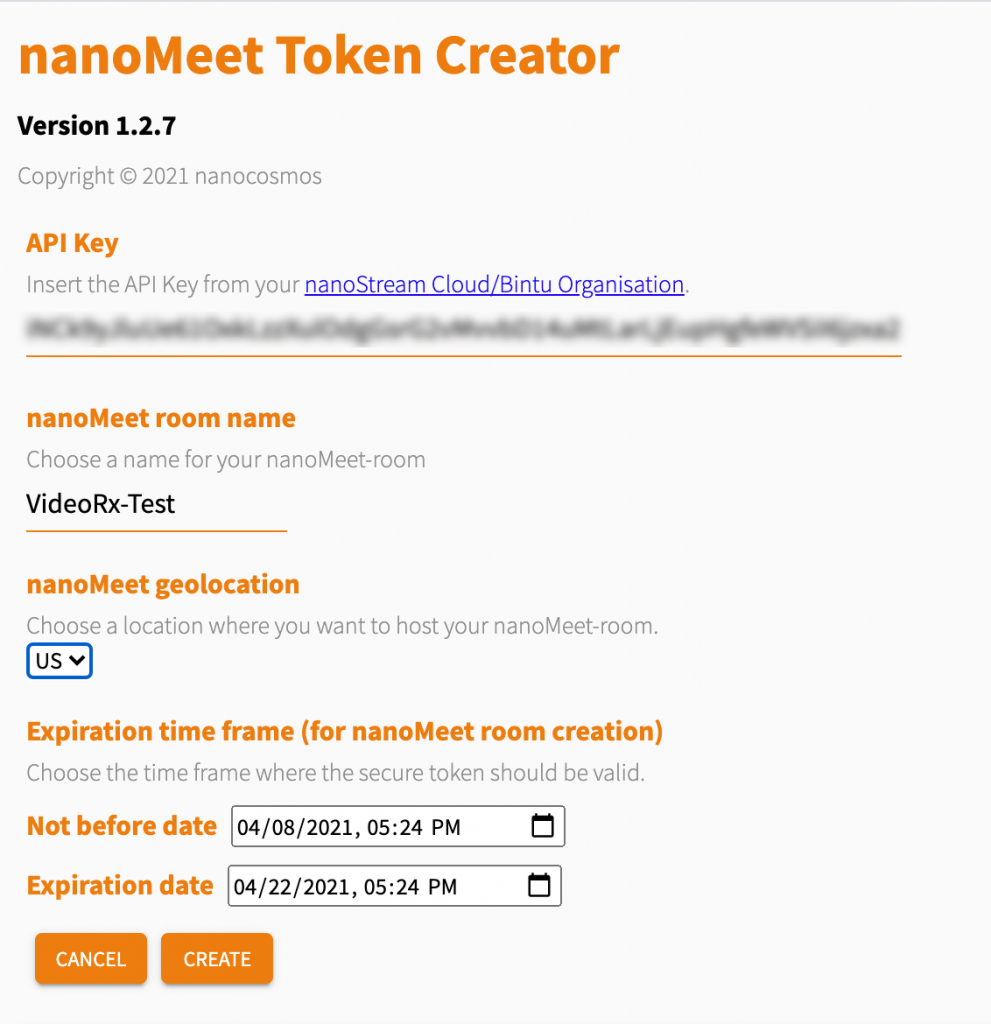
Wie in Bild 2 zu sehen folgt der nanoMeet Token Creator (Zugangscode-Generierer) folgenden Schritten:
- Füge dein API Key ein. Nach der Bestätigung des Schlüssels kannst du mit Schritt 2 fortfahren.
- Lege den Namen des Meetingraums fest. Dies funktioniert als Identifizierung eines neuen Meetings. Du kannst alphanumerische Zeichen klein oder groß schreiben oder auch mit Unterstrich verwenden z.B. VideoRx_Test1).
- Lege den naheliegenden Server Hub fest. So weit sind zwei Hubs verfügbar: EU (Europa) und US.
- Lege das Zeitfenster in zwei Teilen fest: “Nicht vor” und “gültig bis” -Datum. Die Token Creator App wird die Felder der aktuellen Zeit und der entsprechenden End-Zeit in zwei Wochen vom gewählten Zeitpunkt festlegen.

Bild 2: Die nanoMeet Token Creator web app
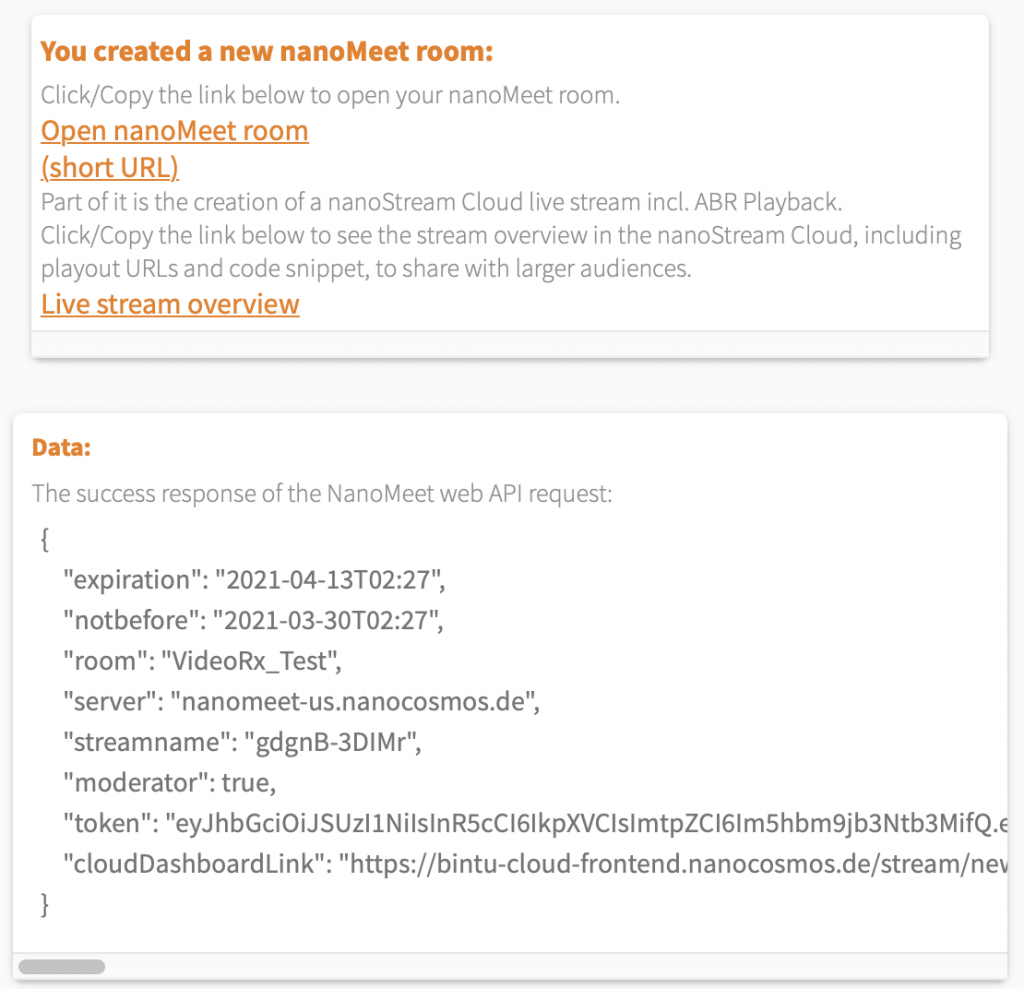
Nach dem Einfügen der Informationen kannst du einen neuen Raum anlegen. Die Web App kehrt zum Bedienen wie im Bild 3 gezeigt zurück. Eine Kurzform der URL deines nanoMeet Raums kann nun benutzt werden. Der Link ist automatisch für die Berechtigungen des Moderators angelegt – jeder der den Link verwendet, wird alle Funktionen des Moderators bzw. Hosts benutzen können. (Ich werde an einem späteren Punkt besprechen, wie du Zugangscodes festlegen kannst, die nur für Teilnehmer gelten.) Beachte, dass diese Kurzform der URL nur für das Testen ist, so wie die Seite vom nanoStream Cloud Netzwerk.

Bild 3: Ein Beispiel des nanoMeet Token Creators für das Anlegen eines Meetingraums.
So wie bereits erwähnt, ist eines der nanoMeet Funktionen der Live Playout Stream der für Zuschauer genutzt werden kann, die das Meeting nur verfolgen, also nicht präsentieren, moderieren, oder interaktiv teilnehmen wollen. Über die Token Creator App kann ein Link zu einer Live Stream Übersicht des Playout Streams generiert werden. Dieser beinhaltet eine detailierte Übersicht des Adaptive Bit Rate (ABR) Streams.
Andere Konferenzsysteme mögen zwar einen RTMP-Übertrag von einer Meeting-Umgebung in einen anderen Ingest-Server ermöglichen, aber meist beinhaltet dies nicht auch das Hosting eines Playout-Stream wie das bei nanoMeet and nanoStream Cloud der Fall ist.
Die Token Creator App zeigt außerdem den JSON Datenrücklauf vom Web API wie das Beispiel unten zeigt. Für den nächsten Schritt in dieser Übersicht ist der Wert für den Zugang am wichtigsten. Dieser ermöglicht es, einen Link für die Meetingräume zu kreieren, der nur für die Teilnehmer gültig ist.
{
"expiration": "2021-04-13T02:27",
"notbefore": "2021-03-30T02:27",
"room": "VideoRx_Test",
"server": "nanomeet-us.nanocosmos.de",
"streamname": "[nanoStream-streamname]",
"moderator": true,
"token": "[secure-web-token]",
"cloudDashboardLink": "https://bintu-cloud-frontend.nanocosmos.de/stream/new/[stream-id]"
}
Der Quellcode für die Token Creator Web App kann hier eingesehen werden: https://docs.nanocosmos.de/docs/nanomeet/source-code
Anlegen von Zugangscodes für Zugangsrollen
Nachdem du einen neuen nanoMeet Raum angelegt hast, kannst du den Meetingraum weiter absichern, indem du Zugangscode (sog. Token) und URLs rollenabhängig festlegst.
Die aktuelle nanoMeet Version der Token Creator Web App ermöglicht nur das Anlegen von Meeting-Zugangscodes für den Moderator. Um Meetinglinks für die Teilnehmer anzulegen, kannst du die nanoMeet Web API nutzen. Dies nutzt den Zugangscode-Wert, welcher während des initialen Anlegens des Meetingraums generiert wurde.
Für Demonstrationszwecke habe ich ein einfaches Formular angelegt, das JavaScript unterstützt und das die nanoMeet Web API nutzt, um Zugangscodes für Teilnehmer anzulegen. Für ein live Szenario müsste die Entwicklung bestimmt ein sicheres Portal anlegen, das für die Zwecke des Anlegens und Verwaltens der Meetings geeignet ist.
Hier kannst du dir eine Demo ansehen:
https://videorx.com/projects/nanocosmos/nm/partipant_token.html
Hier gibt es auch ein Formular, das einen Beispiel-Zugangscode für den Moderator vorgibt. Sobald das Formular übermittelt wird, wird die nanoMeet web API über die nanoMeet.createInviteToken() Methode angefragt. Diese Methode verwendet zwei Parameter: den Zugangscode für den Moderator und ein Set-up Objekt, das festlegt, ob der Token für den Moderator oder den Teilnehmer ist. Außerdem lassen sich neue Zeitfenster für diesen Zugangscode festlegen, die sich von dem initialen Moderator-Token unterscheiden; das Ablaufdatum kann allerdings nicht für einen späteren Zeitpunkt festgelegt werden als den, der ursprünglich für den Moderator festgelegt wurde. Ein “success object” wird nach der Eingabe zurückgereicht und gibt den Zugangscode für den neuen Teilnehmer (nicht den Moderator) an.
Weitere Details bzgl. der Web API lassen sich in der Entwickler-Dokumentation von nanoMeet nachlesen:
https://docs.nanocosmos.de/docs/nanomeet/api
Einfügen und Anpassen einer nanoMeet Sitzung
Nachdem du Zugangscodes für Moderator und Teilnehmer angelegt hast, kannst du ein Web-Meeting anlegen bzw. das Meeting-Erlebnis gestalten. Die nanoMeet Web API fügt ein <iframe> innerhalb eines HTML Containers wie z.B. <div> in deiner eigenen Web App ein. Der Developer Guide in der vorherigen Sektion beinhaltet einen Starter Code, den du einbetten musst:
<!-- The div element the nanoMeet room will be embedded into -->
<div id="nanoStream-meet"></div>
<script src="https://nanomeet.pages.nanocosmos.de/nanomeet-frontend/js/nanomeet.js"></script>
<script src="https://nanomeet-eu.nanocosmos.de/external_api.js"></script>
<script>
var nanoMeet = new NanoMeet(); // Instance of the nanoMeet web API
var tokenValue = "SECURE-TOKEN" // Your secure invite token
// Initialization of the nanoMeet player
document.addEventListener('DOMContentLoaded', function () {
nanoMeet.init({ token: tokenValue, id: "nanoStream-meet" })
.then((success) => {
console.log("nanoMeet set up...", success);
}).catch((error) => {
console.log("Error setting up nanoMeet", error);
});
})
</script>
In diesem eingebundenen Code fügt die nanoMeet.init() Methode den entsprechenden Wert des Meetings-Zugangscodes an Stelle des Platzhalters “SECURE-TOKEN” ein, sowie die HTML-ID, die dem Halter des nanoMeet Layouts zugewiesen ist.
Wenn du die Farbe oder das Design des Hintergrunds im nanoMeet Layout anpassen möchtest, kannst du eine JSON Datei oder ‘return object’ als Branding Zugang des Config Object anlegen, das durch die nanoMeet.init() Method ausgeführt wird. Das JSON Objekt kann auch das Benutzerlogo und den Logo-Klick der URL, der in der Ecke links oben angezeigt wird, für das nanoMeet Layout bestimmen. Hier ist ein Beispiel des JSON Setup, das ich getestet habe:
{
"backgroundColor": "#cccccc",
"backgroundImageUrl": "https://videorx.com/wp-content/uploads/2017/04/forestPath_banner.jpg",
"logoClickUrl": "https://videorx.com",
"logoImageUrl": "https://videorx.com/wp-content/uploads/2017/04/cropped-robert_reindhardt_circle.png",
}
Nächste Schritte
nanoMeet ist der nächste Schritt in der Entwicklung des nanocosmos-Dienstes unter dem Motto “Around the World in 1 Second”. Angesichts der zunehmenden Popularität und Abhängigkeit von interaktiven Meetings in Echt-Zeit seit der Pandemie ist der Bedarf für anpassungsfähige Meetingumgebungen, die sich einbetten lassen, innerhalb der Kundenangebote für Meetinganwendungen gestiegen. Zwar gibt es viele Plattformen als Service (PaaS), die “build-your-own APIs” für Kommunikation in Echt-Zeit anbieten, allerdings ist keine so gut in eine Streaming Plattform mit niedgriger Latenz integriert wie die von nanocosmos.
Dies ist eine Übersetzte Fassung des originaltextes von: Robert Reinhardt
LinkedIn Profile: linkedin.com/in/adaptivestreaming
Company Website: https://videorx.com/
Lerne mehr über interaktives Livestreaming
Interaktives Livestreaming: Begeistern Sie ihr Publikum Weltweit
Was ist interaktives Livestreaming? Hier geht es zu einer Übersicht der neuesten Trends and technischen Anforderungen…
Lese mehr
Ultra niedrige Latenz 2021 von Robert Reinhardt
Gegen Ende des Jahres 2020 wurde ich von nanocosmos angesprochen, um ihre aktuellen und zukünftigen Dienste rund um das Streaming mit extrem niedriger Latenz zu überprüfen. Während ich mir in der Vergangenheit ihre Angebote angesehen habe, wurde die Gelegenheit begrüßt, ihr neues Beta-Bintu-Dashboard zu überprüfen …
Lese mehr darüber
